
Check it out -> Curve Visualization
Curve Visualization: A Deep Dive into B-Splines and Interactive 3D Graphics
If you're passionate about 3D graphics and animation, you've likely encountered the challenge of visualizing curves. From basic curves to more advanced ones like B-Splines, Catmull-Rom, and Bézier, understanding how they behave and are manipulated is crucial in fields like computer graphics, animation, and modeling. This WebGL project takes a closer look at these curves, offering an interactive and real-time way to create and visualize them directly in the browser.
Bringing Curves to Life in the Browser
This project is a WebGL-based application that lets you dive into the world of cubic B-Spline curves, along with Catmull-Rom and Bézier curves. What sets it apart is its interactive editor and real-time animation capabilities. Instead of simply viewing static curves, you can define control points, draw curves, and even manipulate their behavior with dynamic animations.
Key Features You’ll Love
- Multiple Curve Types: Whether you're working with B-Splines, Catmull-Rom, or Bézier curves, this app covers it all. You can experiment with each type and see how they differ in real-time.
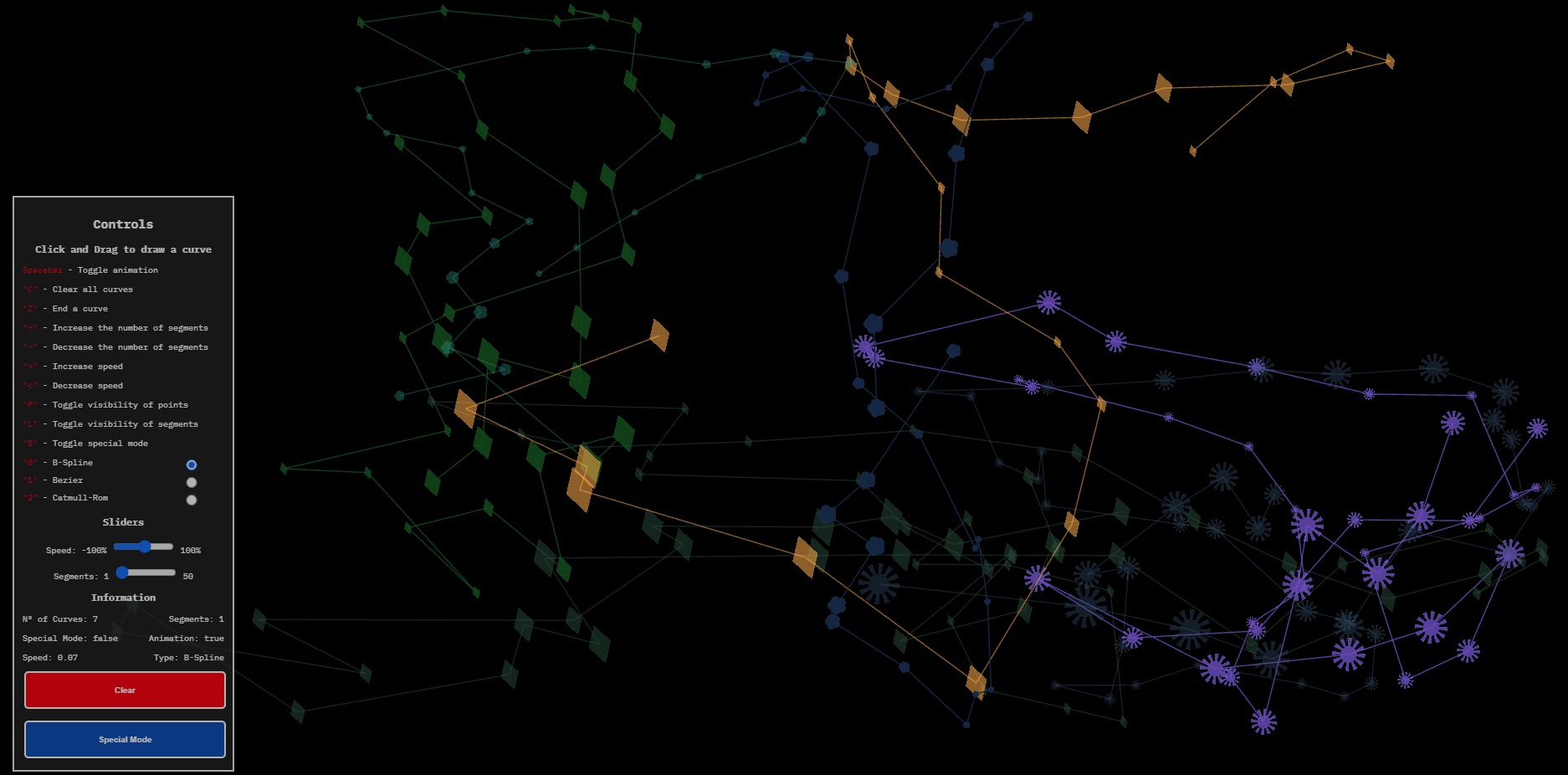
- Interactive Controls:
- You can add control points simply by clicking your mouse.
- Draw continuous curves by holding and dragging the mouse—it's that easy.
- If you need to reset, just clear all curves with a single command.
- Dynamic Animations:
- Each control point moves at an individual speed, giving you granular control over animations.
- Animations are fully controllable—pause, resume, and even adjust speed for a more fluid experience.
- To keep things clean and uncluttered, curves are constrained to the visible area, ensuring no overlaps or visual clutter.
- Customization at Your Fingertips:
- Want smoother curves? Adjust the curve smoothness easily.
- Show or hide sample points and curve segments for a better view of your work.
Intuitive Controls for an Immersive Experience
| Key | Action |
|---|---|
| Left Click | Add a control point |
| Left Mouse Down Drag | Draw a Continuous Curve |
| Z | Finish the current curve |
| C | Clear all curves |
| + / - | Increase/decrease curve smoothness |
| >/< | Increase/decrease animation speed |
| Space | Toggle animations |
| P | Toggle sample points |
| L | Toggle curve lines |
| S | Toggle special mode |
| 0 | B-Spline Mode |
| 1 | Bezier Mode |
| 2 | Catmull-Rom Mode |
Behind the Scenes: How It Works
On the technical side, this project makes use of powerful GLSL shaders to compute the intermediate points of the curves directly on the GPU. This allows for smooth and efficient rendering without taxing your system. The animation system has each control point move at its own speed, with subtle random variations, creating a more natural effect. To ensure that performance doesn’t take a hit during intensive rendering, a preallocated buffer is used to avoid costly reallocations.